We build quite a few websites for customers using WordPress as the content management system. It is user-friendly and offers a lot of options. One of the most common questions we get asked is, “How do I upload a video to my website?” It’s a great question! Videos are a terrific visual and any business owner who is able to use them as part of their marketing strategy is fortunate.
The easiest way to display videos on a website is by using YouTube. YouTube is a Google owned social media platform and is perfect for embedding in a website for two reasons: 1) it provides the code to you, and 2) using YouTube gives further relevancy with the search engines which is always desirable. If you don’t already have a YouTube account get one and upload your videos to your YouTube Channel, then follow the instructions below to embed your first video.
Embedding a YouTube Video
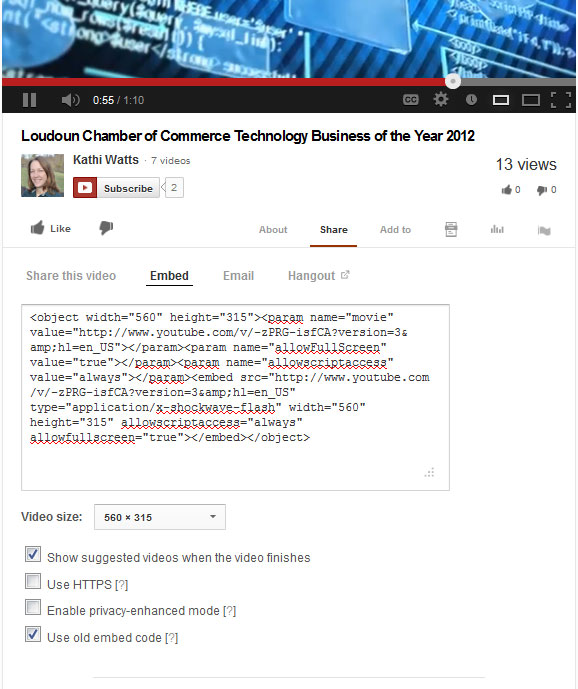
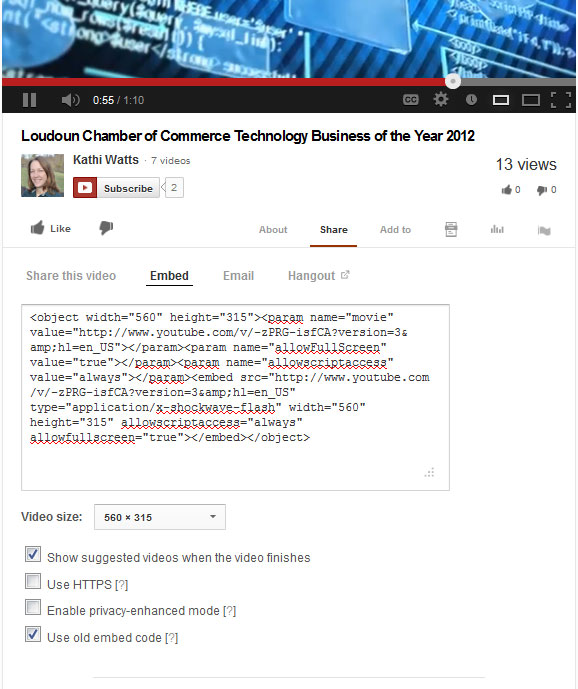
Get the YouTube Code: To embed a video, first view it in YouTube. Below the video click ‘more’ and select the ‘share’ option. Select ‘embed’. This will reveal the object code you are going to need. Below the code, set the size of the video to fit within the content area of your website (start with the minimum size). Make sure the option boxes below the code has the ‘Use old embed code’ checked off, as it is the <object> embed that works in WordPress. Select and copy all of the object code so as to include the open and closing tags. See screenshot below of YouTube:

Add the YouTube Code in the Website: Back in your website, go to Edit the page in question and select the HTML tab instead of Visual to edit the content. Carefully locate where you want the video to appear, then paste the video code into the HTML content. Switch back to Visual view of the content editor. If everything is in place, you should see the video as a gray box with an ‘f’ in the center. You can click on the box and position the video, if desired. Save and preview the website to make sure the video works within the website. You are good to go!
 WordPress continues to be one of the best blogging and web platforms around! It’s latest release, WordPress 3.6 (nicknamed “Oscar”) has a beautiful new blog-centric theme, bullet-proof autosave and post locking, a revamped revision browser, native support for audio and video embeds, and improved integrations with Spotify, Rdio, and SoundCloud. The release has been named Oscar in honor of jazz pianist, Oscar Peterson, who’s music is played in the release video shown below.
WordPress continues to be one of the best blogging and web platforms around! It’s latest release, WordPress 3.6 (nicknamed “Oscar”) has a beautiful new blog-centric theme, bullet-proof autosave and post locking, a revamped revision browser, native support for audio and video embeds, and improved integrations with Spotify, Rdio, and SoundCloud. The release has been named Oscar in honor of jazz pianist, Oscar Peterson, who’s music is played in the release video shown below.